Shopify Hero Slider Mobile and Desktop Image Upload Hack
In today's fast-paced world, everything is about speed. From our nutrient deliveries to how quickly our favorite social media pages load, nosotros want things fast. If something makes you wait for more than usual, yous get upset. You complain or go for the adjacent best thing.
Ane of the worst things for a customer is a sloooooow website. This is why, for eCommerce entrepreneurs like yourself, information technology'south important to keep your Shopify shop upwardly to speed. So not only do yous have to maintain your online store, but you have to make certain that all barriers between your production and your customer are removed.
The thing is, every time you add an app or any customization to your website, its speed suffers a lilliputian bit. Maintaining your website is key and this is where you lot will need the best people.
Fortunately, Webinopoly is a squad of Shopify certified experts and developers who are committed to providing the best website services to clients. With over 10 years of collective feel in eCommerce, we accept been able to narrow downwardly the best ways to improve Shopify websites as per industry standards.
Without farther ado, let's go right into it. Permit us to share with you the best Google legitimate ways to optimize Shopify speed.
How to Increase Shopify Shop Speed
What is page speed or website speed?
Folio speed sometimes referred to every bit load time or website speed is the length of fourth dimension necessary for your Shopify website to fully load when someone (a user) visits it by manually typing the URL in or past clicking a link that leads to your website. In brusk, page speed is a measurement of how fast the content on your page loads. What happens is, your webpage'southward content is downloaded from your website'south hosting server and is so loaded onto the user'due south web browser.
Right now, the average website speed beyond all industries and countries is at 8.66 seconds. But we recommend that your webpage should load at least three seconds fewer than the average. The reason for this is considering page speed is important to the user feel. The longer your page takes to load, the higher the bounce rate and lower the average time on your website. This all negatively affects your conversions.
What is a good website speed?
To get a good grasp of website speed, yous can first do a quick check on how fast or deadening your own website speed is. There are several tools yous can employ to practise this. One is to get in bear on with Shopify experts at Webinopoly through this link for a free audit. Hither is another:
Exam My Store Speed - this tool helps you cheque your collection, product, and cart pages. It besides helps you identify what best actions to take to accomplish Shopify speed optimization.

Webinopoly's home page scored a 92 with 0.845s load time

The tool shows a breakup for both desktop and mobile
To get started on action points like those, you can head over hither and go far touch with Webinopoly experts. We provide a free audit and nosotros'll set up a quick call with you to dig through the details and the best form of action.
As for the speed, the quick answer is equally fast equally possible . Currently, the average Speed Index speed for desktop is at 4.seven seconds, and for mobile xi.4 seconds. And according to Google, the all-time practice is to go on it under 3 seconds.
Inquire yourself this, would you stay on a website that takes more 5 seconds to load? Well-nigh people won't. From in that location, you lot'll see that your website's speed tin touch a lot of things, from your user feel to your bounce rate and fifty-fifty your rankings. And so in 2021, if you lot're running a Shopify store, yous should shoot for no less than two seconds or you take a chance losing potential customers.
How does page speed affect eCommerce?
User experience is defined by website performance. The ability of your Shopify page speed to translate into a quick, user-friendly and easy online shopping feel motivates sales and, ultimately, determines online business organisation success.
In a study conducted by Google in 2017, it was stated that as page load fourth dimension goes from one-three seconds, the probability of a bounce increases by 32%. Bounce Rate is the pct of visitors that leave a webpage without taking an action (for example, clicking on a link, filling out a form, or making a purchase).
3 things you demand to call up:
- Anyone that bounces from your site means that they didn't convert (did not do annihilation on your website)
- When you stop a visitor from bouncing or reduce your bounce rate, you lot are also increasing your conversion rate.
- Bounciness Charge per unit may be used as a Google Ranking Factor. Some studies testify that it is closely correlated with Google'southward offset page rankings.
Co-ordinate to CustoMediaLabs , the current bounce rate for eCommerce and retail is at 20-45%.
Studies show that ane in 4 visitors would abandon the website if it takes more than 4 seconds to load. 46 per centum of users don't revisit poorly performing websites. If your store isn't able to engage the customer within five seconds, they volition consider leaving.
Even eCommerce giants like Amazon could deal with billions of dollars worth of losses for every second that page speed is delayed.
A whopping 47% of eCommerce customers will expect a folio to load in less than two seconds before they consider leaving. forty% of them volition exit if they await for a 2d more, which gives them a full of three seconds on your website. Almost performance analytics tools won't even capture this.
Websites with fast loading times do reap the benefits. Such as when Walmart saw a 2% increase in conversion rates for every 1-second improvement in page load times. AliExpress, who made their shop faster in 2016 received 10.five% more sales while Amazon discovered in 2010 that for every 100 ms of latency, they lost 1% in sales.
While service and product quality take the biggest influence on business sales, in the cyber earth, converting website visitors into purchasing consumers profoundly depends on creating a positive customer impression. This is where eCommerce website performance parameters like ultra-fast page speed and quick bank check-out processes come into play, resulting in a skilful psychological experience for customers.
What you can and can't control
Nosotros'll be giving you some tips to enhance your Shopify store speed simply before you become started working on them, you lot take to sympathise that there are factors that y'all can adjust and some that you won't be able to.
What tin be controlled
When you first create your Shopify shop, you might install a few apps hither and there. Apps are what enable you to add functionality to your store that otherwise wouldn't have those features such as a search bar, a custom checkout page, and a tracker.
Quick tip: Apps that run in the admin merely, similar the Shopify Local Delivery app , don't touch the speed of your online store.
Liquid, HTML, CSS, and JavaScript code brand upward your Shopify's themes. However, file sizes tin can grow as you modify or customize themes, slowing down your store.
Some features from your apps or themes may accept an impact on the speed of your store. When a collection folio loads, yous might have some quick view pop-ups that pre-load information from every product page. This causes your folio to load much slower as there are more information and data coming in.
Well-nigh all of the Liquid that is used to return your store tin exist edited. Avoid doing complex operations repeatedly as this can increase Liquid render time and affect store speed. Check with your Shopify developer or a Webinopoly Shopify proficient to ensure that your lawmaking stays efficient.
You might not notice it at first, but you lot may be uploading very heavy image files. Images that are too big or hidden from view can slow downwards the loading of other, more than disquisitional portions of a website. Users may consider your store as tiresome if they take to look for large graphics to load.
For the text of your online store, there are multiple typefaces you lot can choose from. You might even exist tempted to use a custom typeface. Nevertheless, if that font does not be on your customer's machine, it may need to exist downloaded before it is displayed. This is an boosted load time for your folio.
We recommend using a system font instead to avoid this as system fonts are normally already pre-installed in most machines. Go for the mono, serif, or sans-serif font family.
What cannot be controlled
Your customer'southward device, network, and location
Customers who visit your Shopify store come from all over the world, with a diversity of devices and internet connections. This ways that based on such circumstances, your business may load sooner or slower for them.
If you receive any complaints or comments regarding the speed of your Shopify website, always cheque with the client if they are using the latest or most updated version of their browser. You may also guide them on how to clear their cache or bank check with their Internet access provider.
Shopify infrastructure
Shopify hosts your online store on fast, worldwide servers with no bandwidth restrictions, and its code and infrastructure are continually being improved. Some of these gains may exist reflected in your speed rating.
A few features that touch on the speed of your online shop are:
Content delivery network (CDN)
Fastly runs a world-class CDN for Shopify merchants, ensuring that your online store loads swiftly all around the earth. You can cheque the CDN status on the Fastly status page.
Local browser cache
Some parts of your Shopify website are temporarily cached or saved on your customer's local storage. The browser can load resource from the cache instead of sending some other request to the server the next time your consumer visits your online store.
Shopify sets browser caching for cacheable resources in your store to one yr for each file. Files that can exist cached include prototype files, PDFs, JS files, and CSS files.
Server-side page cache
Shopify caches pages on the server in addition to local browser caching. Although a page may exist slower the first time it is loaded, subsequent page loads are faster because clients receive a cached copy.
Avails inside the content_for_header Liquid tag
The {% content_for_header %} Liquid tag injects assets used by a variety of online store features, including functioning analytics and optional features similar dynamic checkout buttons. Loading this tag and related assets has an impact on the speed of your shop. Shopify is optimizing the tag and its assets to make it faster.
10 Ways To Help Speed Up Your Shopify shop
Truthfully, the performance of your shop is determined by the theme that you have installed.
Why are some themes faster than others? In that location are a few factors:
- The theme's file size. Smaller themes tend to run faster.
- Amount of coding. The server processes less coding more speedily.
- The site renders faster with cleaner CSS and in-line CSS
- They don't have to access the JQuery or JavaScript library.
People normally go for aesthetics and customizability when they cull themes and often overlook speed. But y'all have to know that speed tin make or intermission your business. The key is to make sure you choose a responsive theme, which will translate well to both desktop and mobile devices.
If you believe your theme is causing your store to wearisome downwardly, nosotros advise you lot to do the following steps:
- Disable any aspects of the theme that y'all don't apply. Strike a residuum between features and quickness in an online business organisation.
- Use a system font if possible.
- Consult a Webinopoly theme developer . If you are using a free theme from Shopify, and then you can contact support for guidance. Merely if you lot use a third-political party theme, then yous tin can contact your theme developer or rent a Webinopoly Shopify good .
- Use a theme that's optimized for functioning
- Hire a Webinopoly Shopify good
A hero layout, or hero Image, is usually a large epitome with your headline, tagline, or CTA (phone call-to-activeness). Information technology'southward ordinarily found at the height of the homepage to capture your customers' attention.

Nearly websites will opt to utilize a hero-epitome slideshow or a carousel (those that display different images) since it gives a multifariousness. However, features similar this this greatly increases the load time due to the size and number of the images. Virtually hero sliders will only expect good if they have three to 5 epitome slides. The truth is, these don't look good on mobile and sometimes are fifty-fifty distracting to customers.
To properly optimize your hero layout, trim down the number of images or just eliminate them altogether. We recommend using only one, the best one yous have, every bit your hero image. Next, add a clear, compelling Call-to-Activeness to draw in your customers.
Here are a few things to keep in mind:
- Ever apply a high-quality epitome - we want to make a skillful get-go impression. Information technology's imperative that you use a visual that's high-resolution and captivating enough to capture the user's attending. But keep in mind to maintain a depression paradigm size to go along your page speed upward.
- Take a clear message - To accompany your hero image, you should have a bulletin that clearly states what you lot are offer your customers. This is your who, what, and why. Who are you? What are you selling? Why should they purchase from you?
- Use a Call to Action - button customers to take an activeness such every bit when a salesperson encourages potential customers to listen to them, use a promo code, or make a purchase. Your phone call to action can be a short statement or a button that makes buyers want to accept action such as browse your website, check out products or refer other people.
By using a hero layout, y'all are giving your customer a visual cue of who your brand or company is, what you are all nearly and why y'all're a perfect choice.
One of the most common mistakes people who run eCommerce websites do is to skip prototype optimization entirely.
What does this mean? You upload images that are then huge that your customer's browser has to scale them down when it loads the page. This drags down your Shopify store'south loading speed, especially for mobile. What you want are smaller images and smaller file sizes.
Shopify recommends using 2048 x 2048 pixels for product photos. If you have images larger than this, then you MUST reduce their dimensions.
Here's how to do that:
Employ Shopify'due south Image Resizer - Shopify'south prototype optimization tool is an amazing free tool that optimizes your images for the spider web
- Kickoff, navigate to Shopify'due south Image Resizer tool.
- Upload the photo y'all want to resize.
- Then click "Submit."
- If successful, you can download the resized image.
- Supervene upon the images on your Shopify store with the resized versions.
Adjacent, cheque for any apps or features that you lot might accept installed. Do you apply features like a carousel or slider to showcase your "best-selling products"? Features similar this can slow down your web page and be an event.
Why? Information is being pulled from your product pages (a divide page from your dwelling page) and is being displayed as a thumbnail. Photos on your product pages are oft a larger size than what's needed for your carousel or slideshows, hence the user'due south browser will calibration down these images for the thumbnail and lengthens the load time.
You can opt to avert using image sliders altogether. They add unnecessary images, they are bad for SEO and they load poorly on a mobile device because they push your content down.
A quick remedy for this is to use Shopify'due south built-in image size parameters. It's a tool that ensures you are downloading the smallest image possible without the quality suffering.
Keep in mind that JPG is the most recommended image file type in Shopify, as it provides a good alloy of high quality and compression for quick site loading times. PNGs are besides popular. Though they provide slightly ameliorate image quality, their large file size tin can cause your site to load slowly.
Having a fixed summit and width for your photos, allows the browser to create placeholders for them. If you don't practise this, the browser will have to completely load the image earlier proceeding. This takes more time in the long run. By specifying the image's height and width, the browser will recognize the prototype's dimensions and make space for it while the rest of the folio loads.
Some other quick tip is to use the same aspect ratio for all images of the same blazon. This makes them await cleaner when viewed adjacent as they're all the same size. For example, if you want all of your product images in a collection to be the same size, they must all have the same aspect ratio.
You can apply Shopify's image editor to crop your images to have the same aspect ratio. Another great tool you can employ is Shopify'due south product photographic camera. This allows you to have photos and videos of your products in the ideal attribute ratio, straight in the Shopify app.
What is a redirect? It'south when a web page that is visited at a certain URL, changes to a different URL. For example, a person visits "website.com/page-a" in their browser and suddenly they are redirected to "website.com/folio-b" instead.
Think of it this way, you lot are driving to piece of work, but took the wrong turn, and now you have to drive way longer.
When y'all have redirects on your Shopify store, information technology makes it load so much slower. To go far load faster y'all volition need to one) Identify your redirects 2) Ready broken links
Identify Your Redirects and Fix Cleaved Links
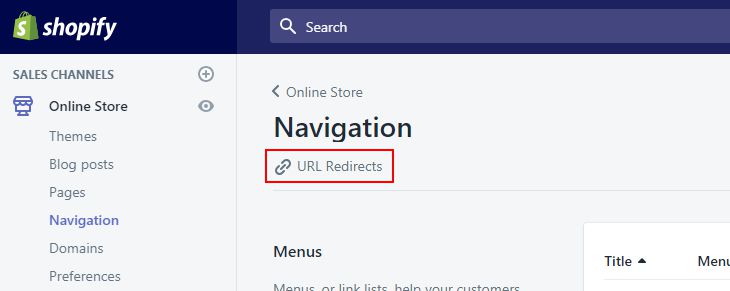
You can open up up your Shopify store'due south backend and navigate to your URL Redirects portal. This will display most of your store's active redirects.

From here, you lot can check for whatsoever errors or 404 pages. Y'all can also use this tool to check for any broken links. Just enter your Shopify store'south URL and let information technology work its magic. If the tool finds any broken links, you'll get a list. There is an "src" link that will bear witness you where the broken links are in a page's lawmaking. Once you've found those, y'all can then set those links.
Broken links on your website can be such a pain since they increment unwanted HTTP requests and provide a poor user feel.
Page size elements include CSS, Javascript, and pictures. Using huge photos or objects can cause your page to load slowly. When creating your pages, keep this in heed. Y'all can measure your page past saving it equally a web annal folder of the browser on your PC.
Reducing epitome sizes, keeping your files together, optimizing your CSS and Javascript files, and reducing the number of apps used can reduce the page size drastically.
Having fewer elements on your page means fewer HTTP requests and a faster page. Customers volition have longer to discover your Shopify shop if you are utilizing a boring DNS. To fulfill your customers' needs, yous need to consider upgrading to faster DNS solutions.
Apps are corking. Merely more apps mean more code which once again, leads to a slower store.
Shopify includes "Apps," similar to WordPress plugins. This ways that they allow site owners to easily add together functionality to their websites without having to be a developer. Apps are a great way to expand the capabilities of your website.
Even so, keep in mind that enhancements like these come at a price in terms of performance.
Every time you add apps or scripts to your website, this adds to the full number of requests your site is making. Additionally, the size of these scripts should be taken into consideration. Too many apps or tertiary-political party codes can subtract the performance of your Shopify shop.
Cheque your installed apps and you lot might discover some you don't use or even need. Go rid of the dead weight and commencement uninstalling. Deleting apps from your Shopify shop is more often than not safe, just in instance yous aren't sure, we recommend checking in with a Shopify developer before deleting whatsoever apps. Without knowing it, you might accidentally delete ones that are really integral to your Shopify store.
If y'all retrieve that an app is slowing downwards your store, then it is advisable to remove it but earlier you remove any unused app codes yourself:
- Consult your app developer
- Work with a Webinopoly Shopify good
For 64% of mobile users, a page needs to load in less than 4 seconds. This is more than than one-half of your potential customers. Giving you a clear picture as to why mobile optimization is critical to the success of any Shopify store. Especially given the growing popularity of mobile shopping.

One of the most common complaints from mobile buyers is the slowness of pages. Y'all'll need to run several tests to figure out why your visitors aren't converting and start recalibrating your Shopify shop for mobile.
Test and optimize your mobile site speed
Figuring out your ain website statistics will help you decide on the next course of action. Tools like Google Labs'PageSpeed Insights give personalized suggestions to improve your mobile site performance. It also calls out the elements on your site that slow downwardly the page, like CSS and JavaScript.
Check how your Shopify store loads on unlike devices
Simply go to the developer tools from the View → Developer → Developer Tools menu. Click on the icon with the cell phone and the tablet on the menu. This will allow you lot to toggle between desktop and mobile views. There will exist a driblet-downwards menu there that will permit y'all to select which device to test from.
Re-evaluate your Shopify theme
Here are some questions you should ask yourself every bit you assess your theme:
- Do all the images await good on mobile?
- How is the checkout page experience? Is it easy to bank check out on a mobile phone?
- Are the buttons a proficient size and are they user-friendly?
- Is the navigation clear on mobile devices?
- How hard or easy is it to coil up and downward?
- Is it a seamless customer journey with minimal touchpoints?
If you answered "no," you'll demand to either pay a developer to repair them or wait for a new Shopify theme.
Accelerated Mobile Pages (AMP) is a framework for building websites that are optimized for speed and user experience. Information technology lets a publisher create fast-loading web pages on mobile devices.
If you create a website using the AMP framework, you will be given search engine benefits in Google. When users go searching for your Shopify shop on Google or a keyword related to your shop (provided you've ready your SEO), your folio should load extremely fast if it'due south built with the AMP framework. This is because Google caches and preloads the page, making it practically instantaneous when a user clicks on a search result, which is a HUGE benefit.
There are major SEO benefits in improver to the speed advantages. AMP pages are frequently ranked higher than non-AMP pages by Google. Furthermore, consumers who see the AMP lightning bolt are more than likely to click on it rather than other links since they know information technology will load considerably faster.
Because mobile users account for more half of all potential customers, making certain your website is mobile-friendly is a must. Your website will load faster on mobile devices if you lot use AMP applied science.
When a customer visits your site, their browser sends a ping to your spider web server, requesting the files that include the page's content. HTML, CSS, JavaScript, pictures, icons, and other files tin exist found in these folders. This request is an HTTP request. The browser sends a request for a file and the server transfers that file to the browser.
When the server receives an HTTP request from a user'south browser, your server responds by sending the required files. The user's browser so renders the page.
This is of import to know because every time someone visits your site, their browser needs to brand a split HTTP request for every single file.
Reducing the number of elements of your site pages means minimizing the number of HTTP requests that will speed up loading times for your site.
You tin can utilise a tool similar the HTTP Requests Checker to detect out how many total HTTPS requests your page makes.
A few means to reduce the number of HTTP requests are:
Reduce the number of installed Shopify apps: A vast number of Shopify apps include CSS/JavaScript files that are immediately added to your store. The issue is that when your app is not in utilize, the CSS/JavaScript files continue to run in the groundwork, slowing down the functioning of your store. Browse through your app store and delete whatsoever apps that are no longer in use.
Enable lazy image loading: This method uses a Javascript module to load images just when they are required to be shown to site visitors, reducing the time information technology takes for a folio to load. When your theme uses tall pages, Lazy Paradigm Loading comes in handy because a lot of the images won't be seen until the company scrolls down. This translates to fewer HTTP requests. As a issue, yous won't accept to load all of the images at outset.
Perform lawmaking minification: The functioning of your site is impacted by inefficiently coded HTML, Javascript, and CSS files on your page. Developers utilize a tool chosen a minifier to get rid of unnecessary code and address this problem.
Select a responsive and fast theme: Always bank check to see whether the theme yous've chosen is updated and await for the live preview. Before deciding on a theme, information technology'southward a good idea to put information technology through tools similar Google PageSpeed Insight and GTmetrix and examine the findings.
Conclusion
There y'all have it! Let me know if these tips helped y'all and how fast your store was before and after. If you take any questions or suggestions, yous tin can contact me directly or whatever of our Shopify experts here .
You must get your team on board by investing time and resource to improve your site's performance and speed. All of the information and tools we've provided are there to assist y'all out when y'all make your case.
Now a lot of these tips, y'all can do yourself. Still, you tin can always check with a Shopify expert if you aren't able to. Shopify Experts are certified and backed past noesis to help you optimize your Shopify store.
Adept luck with improving the page loading time of your Shopify store!
If you're concerned virtually the post-obit:
- That your lawmaking is not optimized
- Unsure which apps and codes can exist deleted
- Want to accept a performance-optimized Shopify theme
Nosotros propose you to:
- Rent a Webinopoly Shopify expert to help you lot to find inefficient or useless code, check and remove unnecessary features from themes or apps, and create a theme that all-time suits your needs.
Connect with us
If you lot're ready to start, you may call united states at 713-805-5888 , electronic mail us at hello@webinopoly.com , or exit us a message here .
Learn more than nearly Webinopoly
If you'd similar to learn more than well-nigh what nosotros tin do or view our portfolio, please click on the links beneath:
- Explore our services
- See our previous work here
Source: https://webinopoly.com/blogs/news/how-to-increase-shopify-store-speed-performance